-

urlapp打包
URLAPP是一种将网页封装成APP的工具,让用户可以像打开APP一样打开网页,而不需要在浏览器中输入网址。它的原理是将网页的HTML、CSS、JS等资源进行打包,生成一个独立的APP,用户可以直接下载安装使用。下面将详细介绍URLAPP的打包原理。1. 获取网页资源URLAPP首...
-

vue_app_cas_base_url=
Vue是一种流行的JavaScript框架,用于构建单页应用程序。在Vue中,我们可以使用环境变量来管理我们的应用程序。其中一个环境变量是`vue_app_cas_base_url`,它用于设置CAS(Central Authentication Service)基础URL。CAS...
-

url打包apk
在移动应用开发中,将一个网站打包成一个安装包(APK)是一种非常流行的方式。这种方法可以将网站转换为一个本地应用程序,使得用户可以像使用常规应用程序一样使用它,而不需要在浏览器中打开。打包网站成APK的原理是将网站的所有资源(包括HTML、CSS、JavaScript、图像等)下载...
-

url封装app
在移动互联网时代,越来越多的应用程序需要访问网络资源,而这些网络资源通常是通过URL(统一资源定位符)来表示的。URL是指向互联网上资源的地址,如网页、图片、视频等。在移动应用开发中,为了方便用户访问这些网络资源,我们通常需要将URL封装到应用程序中,以便于用户直接打开。URL封装...
-

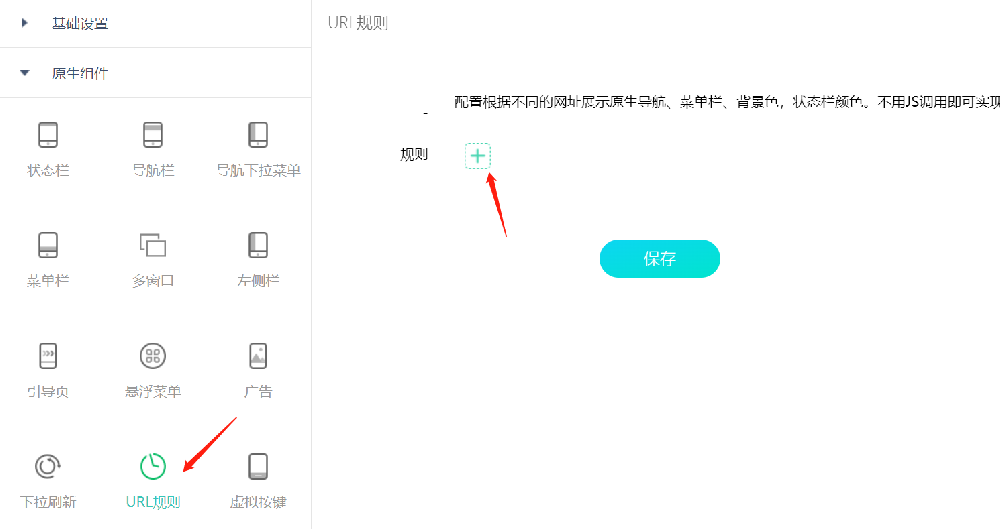
URL控制导航栏,进入第三方网页后显示,并可以返回
原生组件--URL规则点击增加一条url规则。增加网址后配置导航栏的配置项,进入网址后就调用此配置。例:网站上有支付,想在支付网页增加一个返回按键。网址输入:http://.*.alipay.com/.*导航栏状态改为显示。导航栏配置开启导航栏功能,默认状态设置为隐藏,左键可以设置为网页后退。...
-

-

app调用微信小程序,js接口
BSL.OpenXCX('id','path','type','callbackMethod')App调用微信小程序,微信小程序要与App绑定后才可以调用。参数必填说明id是填小程序原始ID,原始ID查看,登录微信小程序管理平台 -> 设置 -> 基础设置。path是小程序中的地址。可为空,空值为小程序的首页type是小程序开发版本。0:...
-

其它app(浏览器)内如何调用app
变色龙app生成后可以用url scheme功能调起App,url scheme配置调用方法:<ahref="bslapp://">打开App</a><ahref="bslapp://http://www.baidu.com/">打开App并打开百度</a>...
-

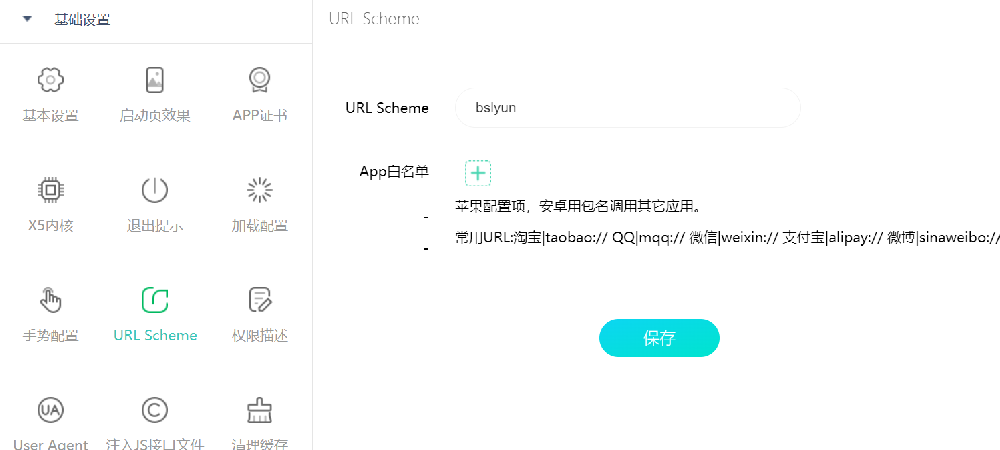
url scheme配置
URL scheme怎么用?对于开发者而言可以开发从跳转到另一款App的功能,可以开发从网页跳转到App的功能。网页生成app配置url scheme基础设置-->URLScheme配置内,填写上URL Scheme值如图:填写的是bslapp调用此App就是bslapp://<a href="bslapp://">浏览器内调用App</a>如何调用变色龙a...